Surprise!
After having served Blogger for over 5 years we are back again with yet
another plugin that will transform blogger templates and especially
blogging like never before. Equipping it with a system that will make
web designing and creation of widgets a piece of cake! STCnetwork is proud to Introduce Blogger Shortcode Plugin
that will let you add Web elements with very little effort without
using any long complicated, ugly code. You can now insert videos,
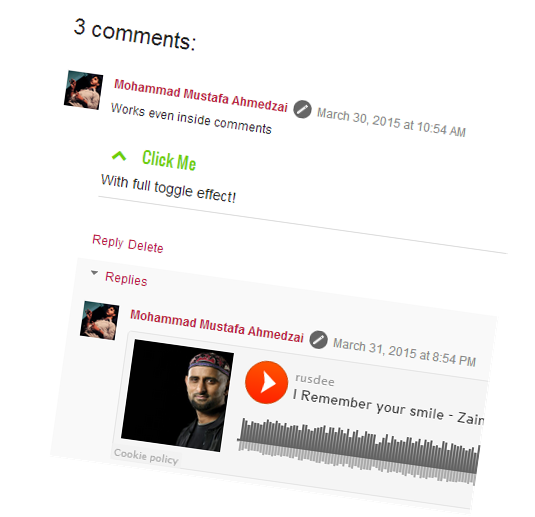
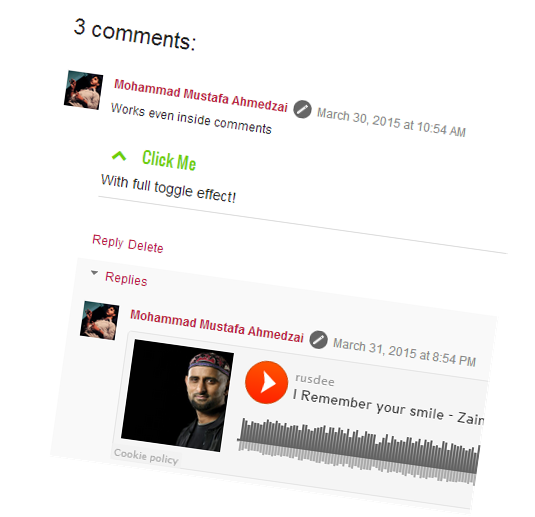
audios, photo gallery, tabs, accordions, etc. with just a single line of code inside your posts, widgets, sidebars and guess where else? also inside your Blog Comments! Embedding Objects in Blogger was never that easy before. Today we are taking blogger to the next Level. Lets get started!



more on its way!..............
1 Go To Blogger > Template > Backup your template
2 Click Edit HTML
3 Search </body>
4 Paste the following dynamically updated JS file just above it
6 Paste the following CSS files just below it
Note that in the above code I have included latest versions of jQuery and FontAwesome libraries. I suggest that you use these versions instead of any old versions you may already be using.
7 Save your template and you are all done!
New functions are dynamically inserted inside the Shortcode JS file and you need to install it only once. I will keep updating this page to introduce any update made to the script and new shortcodes created will be appended to the Table List on this page.
Note that the above is just an example, full details on how to use a dailymotion shortcode will be shared in its own tutorial
What is a Blogger Shortcode?
Blogger
shortcode is a macrocode i.e. a single line of code that contains a set
of instructions which lets you do nifty things with no effort at all.
Shortcodes can help you embed files or create objects in BlogSpot blogs
with a single line of code that would normally require a lot of complex,
long ugly code.

You
can now easily insert objects such as Videos, Audios, Files, Slideshows
and all important web elements such as accordions, tabs, colorful
buttons, boxes etc. inside Header, Sidebar, Footer, Posts, Pages, Titles
and amazingly even inside comments! It requires no prior knowledge of
HTML, CSS or JavaScript. The plugin is extremely lightweight and its multiple-embed-support will reduce your Page Load time by 50%.
How Different is it From Wordpress Shortcode?
Wordpress
has been our biggest source for inspiration and it would have never
been possible to develop this plugin for Blogger if the logic was not
already present. We simply converted the PHP functions into jQuery functions which are both platform independent and easy to implement.
Unlike Wordpress shortcodes which can only be inserted inside Post content, Blogger shortcode plugins lets you insert content even inside widgets and Comments! WP shortcode API is platform specific but our plugin offers cross-platform embedding support that is not limited to blogger blogs alone. It can surely work on any website be static or dynamic.

Most exclusive feature of this plugin is to support nesting of shortcodes. You can insert a shortcode inside another one to offer full dynamic experience.
Shortcodes such as accordion and Tabs can be added a multiple times on a single page without effecting one another. This plugin optimizes and reduces Page Load time extremely well.

List of Supported Shortcodes
We
have so far developed around 10 Shortcodes and we are planning to
develop around 50 shortcodes within a month inshAllah. Shortcodes will
be created based on their importance and usability. We will release each
shortcode with a separate tutorial.
A shortcode itself it not a code but a TEXT which is processed as HTML. Don't believe yourself? Believe it! :)
Following are the shortcodes developed so far.
| Shortcode | Definition |
|---|---|
| [accordion] | Accordion is a vertically stacked list of items where each item can be "expanded" or "stretched" to reveal the content associated with that item. Items can be Toggled on and off easily. An example is the accordion widget |
| [tab] | Tab widget allows multiple documents or panels to be contained within a single window, using tabs as a navigational widget for switching between sets of document. An example is the Multi Tab Widget |
| [code] | Embeds syntax Highlighter which preserves the original formatting of source code |
| [quote] | Inserts a Fancy Blockquote |
| [button] | Inserts colorful CSS3 Buttons |
| [icon] | Insert FontAwesome icons anywhere with custom options support |
| [soundcloud] | Embeds SoundCloud Track |
| [dailymotion] | Embeds Dailymotion Video |
| [youtube] | Embeds YouTube Video |
| [divider] | Inserts a Horizontal Separator to divide a section, also contains a Back To Top button |
| [num] | Inserts a Number enclosed inside a circular background |
| [warning] | Inserts a box with Warning message |
| [success] | Inserts a box with Success message |
| [alert] | Inserts a box with Alert message |
| [info] | Inserts a box with Some Information message |
| [update] | Inserts a box with Update status message |
| [facebook] | Embeds Facebook Page Plugin |
Installation Steps
Follow these steps to install the Shortcode Plugin on your blogger blog.1 Go To Blogger > Template > Backup your template
2 Click Edit HTML
3 Search </body>
4 Paste the following dynamically updated JS file just above it
<!-- Blogger Shortcode Plugin Dynamic JS File -->5 Next Search For <head>
<script src='http://downloads.mybloggertricks.com/shortcodes.js' type='text/javascript'></script>
6 Paste the following CSS files just below it
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<link href='http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
Note that in the above code I have included latest versions of jQuery and FontAwesome libraries. I suggest that you use these versions instead of any old versions you may already be using.
7 Save your template and you are all done!
New functions are dynamically inserted inside the Shortcode JS file and you need to install it only once. I will keep updating this page to introduce any update made to the script and new shortcodes created will be appended to the Table List on this page.
Note that the above is just an example, full details on how to use a dailymotion shortcode will be shared in its own tutorial
No comments:
Post a Comment